网站制作绝对定位和inline-block的垂直居中对齐

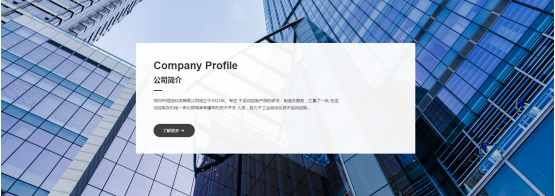
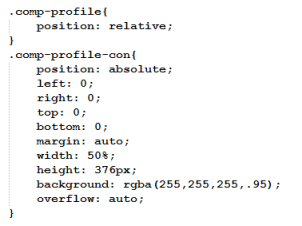
如图,白色方块需要根据底图垂直居中,可以用绝对定位来使它居中,首先最外面的div.comp-profile需要设置position: relative;白色方块的div.comp-profile-con设置如下, 白色方块即可垂直居中对齐。


第二种方式是使用inline-block,这种方式的垂直居中是可以变高度且可以适用于响应式的。将需要居中的div.comp-profile-con设置display: inline-block;变成行内块状元素,然后设置vertical-align:middle;来让它居中对齐。设置伪元素:before如下,