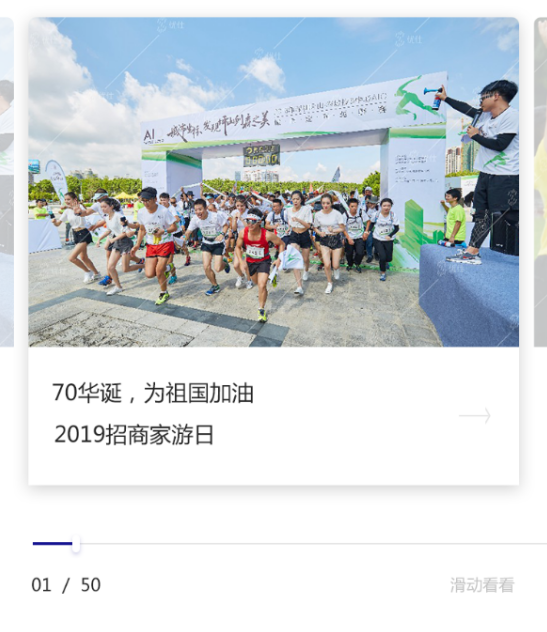
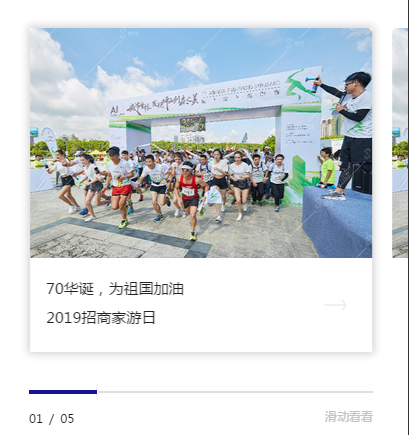
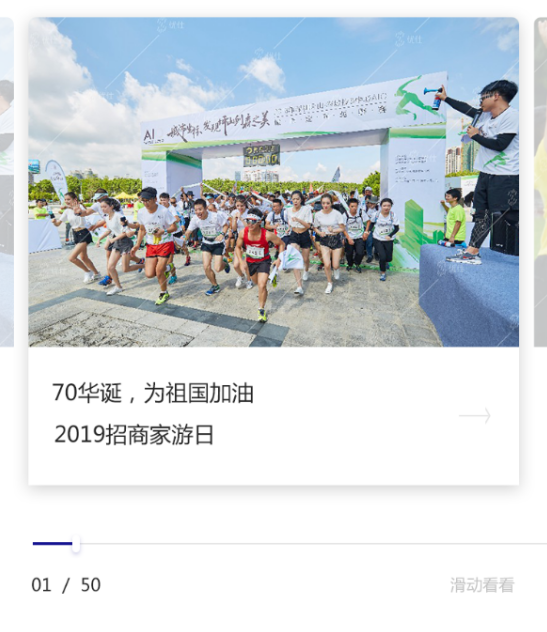
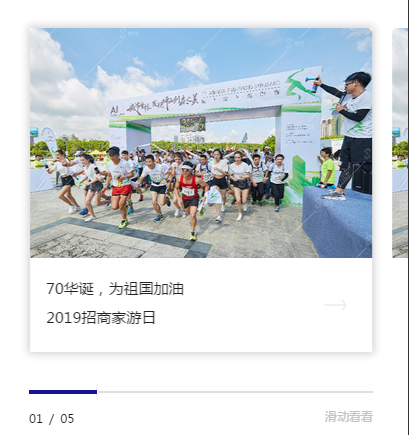
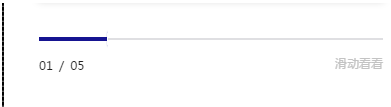
近期手上一个手机站的部分模块设计师设计的很有灵性,在传统轮播切换效果上面还加上了页码效果和进度条效果。如下图:

由图可以看到上面是图片左右轮播,而且两边都留有提示区域。下面是一条进度条,再下面是页码。这三个效果单个实现都不难,但是要将这三个效果整合到一个轮播效果里面,就需要费一番功夫了。
恰巧在网上开源插件中swiper中上诉效果都有,这里也就选择使用swiper插件来进行这个效果的开发了。
Swiper常用于移动端网站的内容触摸滑动,是纯javascript打造的滑动特效插件,面相手机、平板电脑等移动终端,在PC上也有较好的效果。
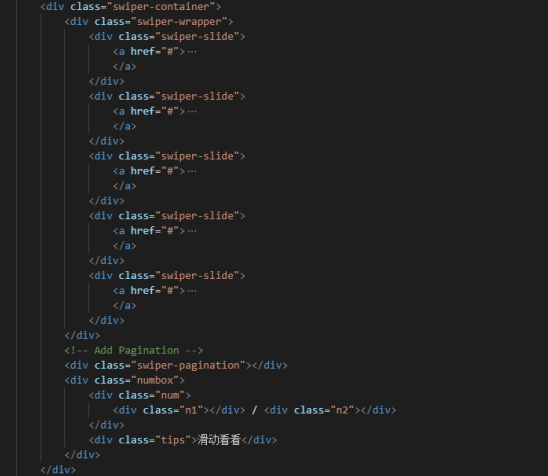
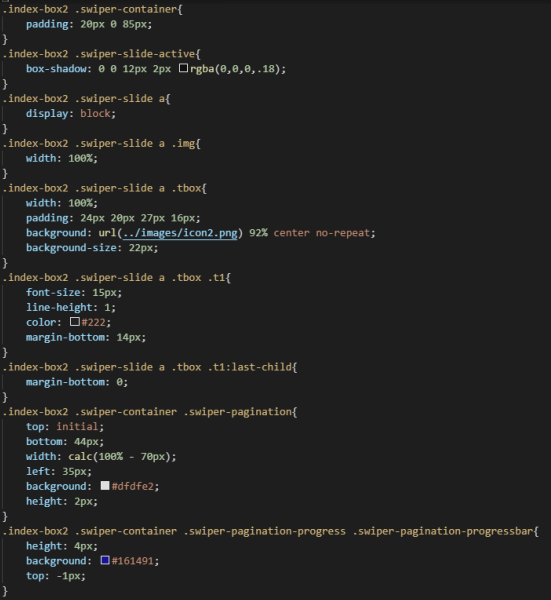
下面是实现该效果的部分代码截图:
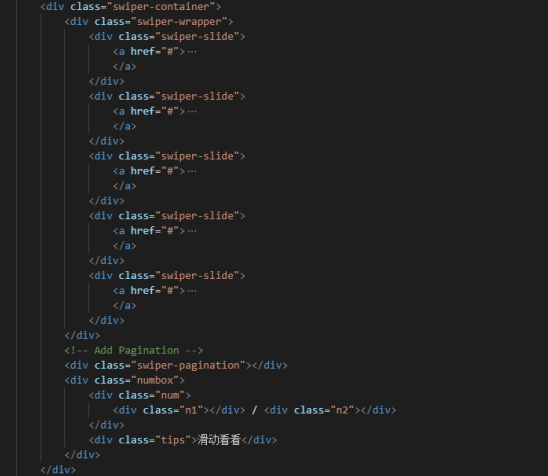
Html结构:

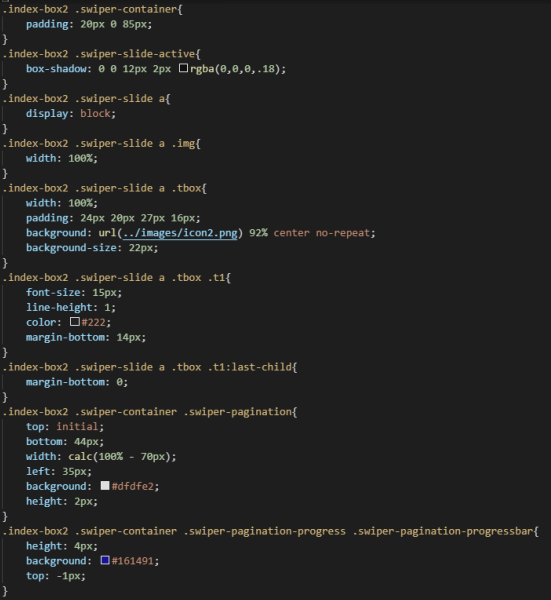
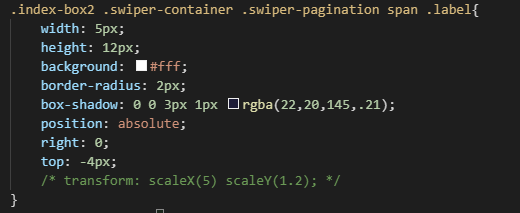
Css代码:

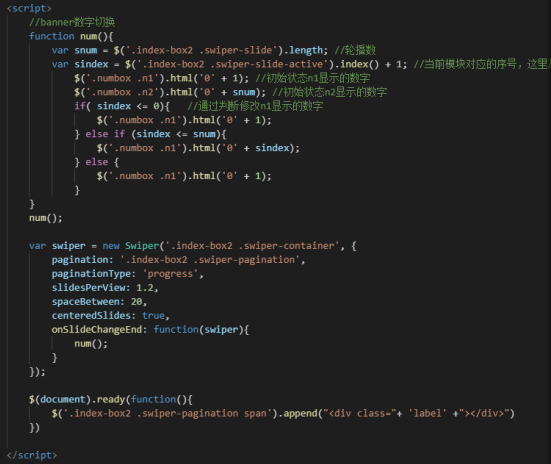
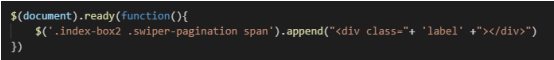
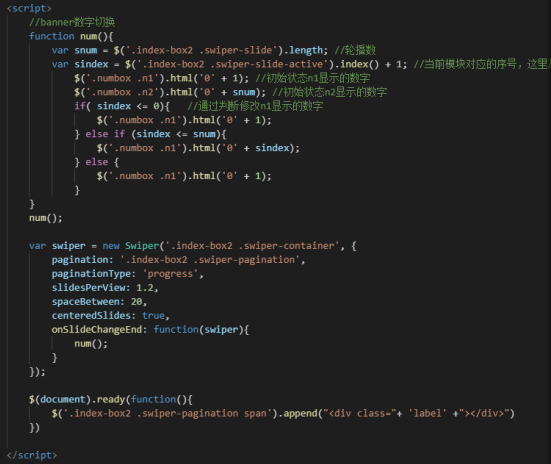
Js代码:

实现效果如下:

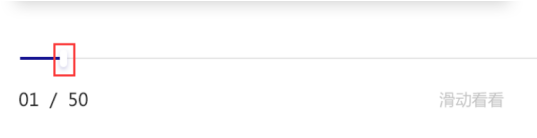
因为有页码效果,所以这里就不能设置循环,所以初始状态下左边是没有提示内容的。同时,在进度条中有一个提示模块,如下:

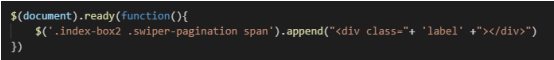
这里我是选择在原有结构中加上一个div来实现该效果的,具体代码如下:


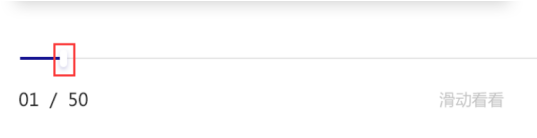
虽然是按照设计稿上的尺寸来写的,但是实际出来的效果却是

宽度被缩放了,经过排查发现是插件控制进度条进度的代码影响到这里了,这算是一个bug吧,尝试用transform来矫正,虽然初始状态一致了,但是随着滚动,发现宽度还是会变化,而且这里用!Important来固定宽度是无效的。目前就这样了,后面再想办法改善这个bug吧。