网站制作之JS返回顶部
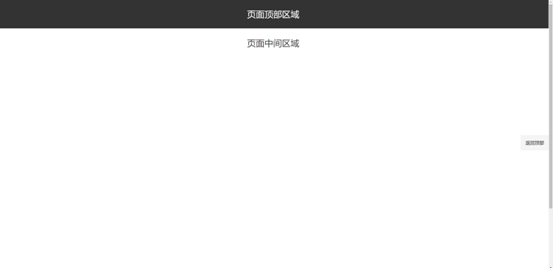
首先用三个div盒子表示网页的顶部(box1)、中间部分(box2)、底部(box3),分别设置它们高度和背景色,三个div盒子加起来的高都要超过浏览器一屏的高度,如果三个盒子的高度没有超过浏览器一屏的高度,点击返回顶部按钮会没有效果。悬浮按钮(top)设置为绝对定位(fixed),fixed的top值设置50%(距离浏览顶部50%);靠左或靠右都可以(right设置为0是为靠右,left设置为0是为靠左,只能设置一个,两个都设置会没有效果),在这里我设置是靠右。图片如下:

HTML如图:

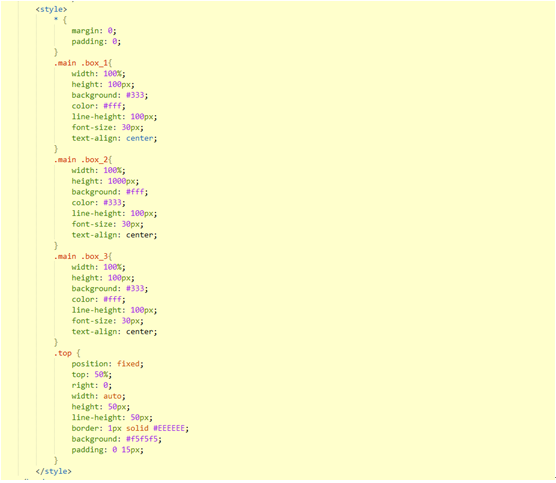
CSS如图:

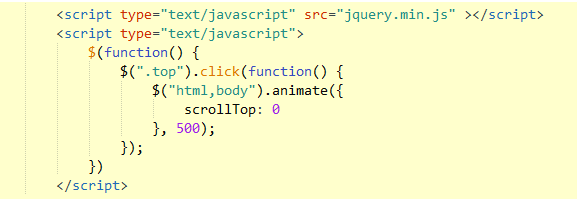
JS方面要引入jQuery库,使用jq的animate() 方法,这里我设置了500ms,让返回顶部的过程有种平滑感,scrollTop是设置浏览器滚动条距离顶部的距离,这里我们设置0,如下图:

好了一个简单的返回顶部就完成了。








