微信小程序商城购的物车功能要注意的一些细节问题
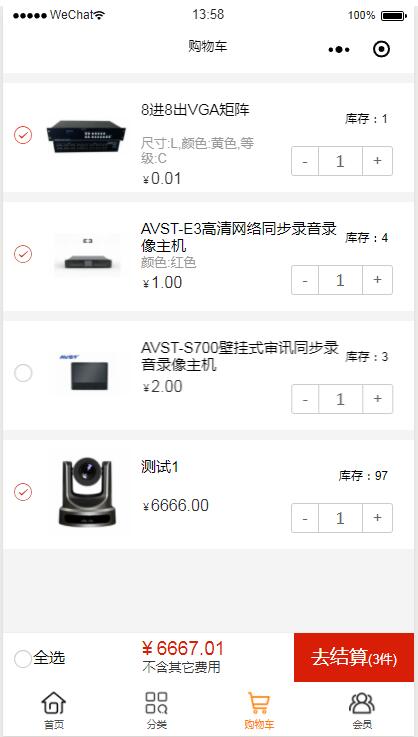
首先看看购物车排版和功能:如下图所示:

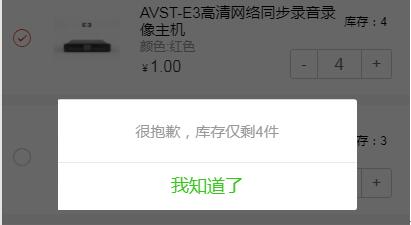
显示的内容有商品图片,商品名称,商品参数,库存,价格,购买的数量,商品总价,是否选择等功能,当用户购买的点击增加数量或者填写的数量超过商品的库存时,会有出现以下提示:

如果用户需要删除当前购物车的商品,可以有两种选择:一是用手指长按商品列表的商品一小段时间,两是向左滑动,弹出提示如下图所示:

然后点击删除按钮来进行对购买车商品的删除。
其中长按使用的是bindlongtap事件,而滑动删除是使用小程序自带的movable-view控件,movable-view控件可以在微信小程序的官方教程里查到使用的方法。
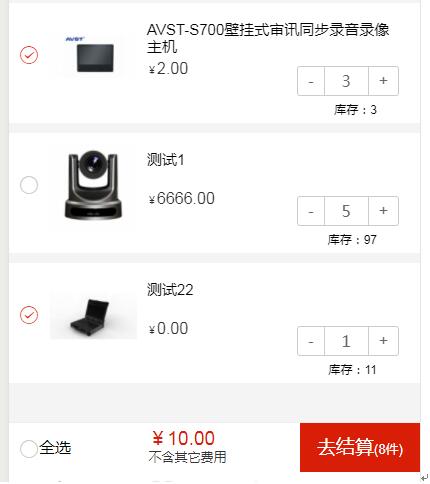
还有全选的功能,这个比较简单,跟网站版的很类似,但要注意的细节是,如果点击击某个商品让其处于非选中状态,则更新全选的状态为非选中状态,反之,如果所有的商品都处于选中状态,则更新例行的状态为选中状态。一般我们只在“全选”的按钮里处理全选与反选的状态,所以需要注意下,当选中或反选某个商品时,应该循环遍历判断所有商品的选中状态,至少有一个是非选中状态,则全选的状态为非选中。如下图所示:

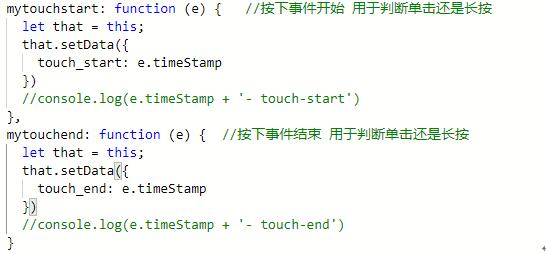
上面说了长按可以删除商品,如果是点击某个商品,则跳转商品详情页面里,点击或长按可以根据时间来判定,bindtouchstart="mytouchstart" bindtouchend="mytouchend"

即touch_end与tou_start的时间差值,单为毫秒,例如可以判断两者相差小于0.35秒,则为点击,然后触发点击事件,即跳转到商品详情,反之则触发长按事件。
这就是小程序购物车一些要注意的细节问题,如果都做到了给用户的体验会更好。








