小程序开发swiper如何实现点击图片自定义跳转

先看看這个插件的属性介绍,很多用户发现一个问题,为什么没有单个点击事件呢?或者点击某个图片跳转到其他页面呢?看下图。

那么如何实现点击不同的切换图片,实现调整不同页面呢?
因为這些经常需要改变的肯定要做成后台修改,由后台指定页面的跳转地方,因为小程序跟网页不一样,没有直接显示页面地址,所以管理人员不知道哪个页面是哪个地址,这时,开发人员应该注意到這个问题,做一些封装让管理人员选择而不是填写,避免出错,如下图。


后台设置好后,就可以根据传入的URL实现跳转,现在看看前端怎么实现。

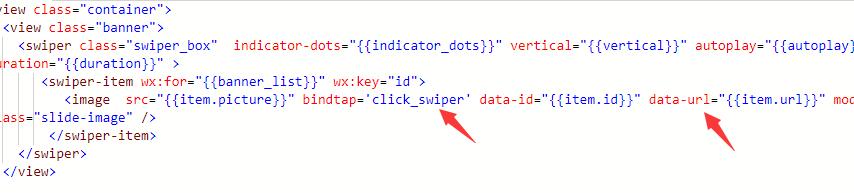
如上图,在图片image里设置bindtap点击事件,同事绑定dataset属性url
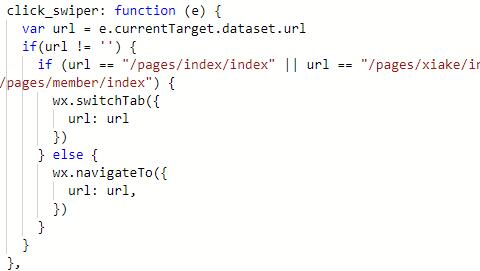
然后小程序JS事件判断进行跳转,首先是判断是不是TAB页面,如果是采用switchTab否则用navigateTo.

通过以上介绍,基本就完成了小程序swiper组件进行自定义页面跳转的功能实现。
优加网络专注于微信小程序定制开发,如果你有想法,优加网络助你实现把握微信千亿流量红利。








