微信小程序button组件运用图片作为背景
微信小程序中的 button 组件在开发过程中经常用到,并且会被赋予各种各样的背景颜色或者用图片作为背景。
下个是个人开发过程中遇到的运用图片作为背景的例子。
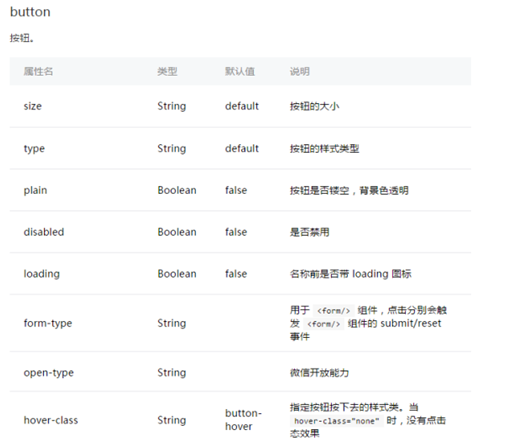
首先button 的主要属性有:

如下:
Wxml:
<view class='fx-zx'>
<button opentype="contact" plain="{{plain}}"><image src='/images/icon-img5.png'></image></button>
</view>
Wxss:
.fx-zx{
position: fixed;
width: 141rpx;
height: 96rpx;
right: 40rpx;
bottom: 100rpx;
z-index: 2;
background-size: 100%;
}
.fx-zx button {
width: 141rpx;
height: 96rpx;
}
.fx-zx image{
width: 141rpx;
height: 96rpx;
}
这里设置了button的大小和作为背景的图片的大小。
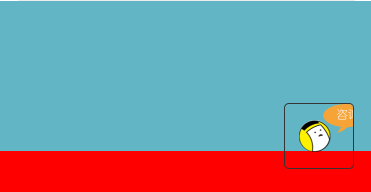
效果如下:

Js:
Page({
data: {
plain: true,
},
...
})
:这里是通过Js设置button本身的背景透明。
效果如下:

因为 button 本身带有边框,和padding值,所以这里显示是不正常的。
下面在去除button的边框和padding值:
.fx-zx button {
width: 141rpx;
height: 96rpx;
border:none;
padding:0;
}
效果如下:

到这里就实现了button的背景透明和运用图片作为背景了。
作者:优加网络前端工程师欢子
优加网络专注于微信佛山小程序开发(点餐小程序、商城小程序、平台小程序)等,欢迎有需要定制小程序的客户咨询我们客服热线18819823753








