网站设计中右上角区域有何妙用?
用户行为研究显示,网站的右上角是人眼最少注意的区域。这只是我们阅读习惯的反映:我们从左边开始观看,向右边,然后从上到下。今天佛山网站建设公司优加网络科技小编就来探讨一下在网站设计制作过程中,如何充分利用网页右上角?
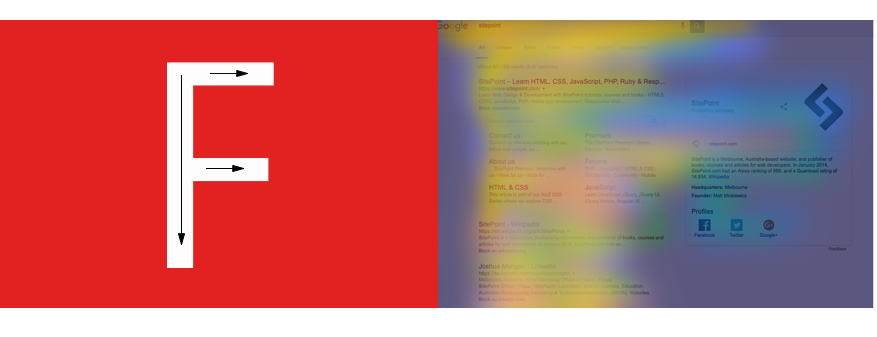
F模式读取

当观看者第一次查看网站时,大多数人会看到左上角,希望看到网站的名称和其他重要信息。他们迅速向下扫描,可能只是向右边扫视一眼。随着设计团队逐渐了解观看者的眼睛模式,他们开始使用右上方的较少有趣的内容,例如免责声明,说明,以及标识不同语言版本选项的网站。
较大的网站包含不同的内容,所有内容都争夺观众的注意力,但左上角仍然是最有价值的空间。右上角是理想的图像,因为他们被外围看到,可以传达信息或下意识地提示情绪。
使用正确的背景图像
为了说明适合屏幕的右上角网站图片,让我们回顾一下两组不同的背景图片以及它们如何与内容进行互动。
示例1:芭蕾舞鞋


网站摄影应该提供一个人性化的触摸,但创造那种温暖和个人的外观是困难的,当寻找方法填补“盲人”的上角。 一个摄影师创造一个组成与注意(和实际焦点)到右上角的一个非常不自然的网站,一个组成的其余部分必须无聊,以提请注意。在上角有太多的支配地位,有可能分散观众的注意力,并鼓励他们在参与之前离开网站。


让我们来剖析一下:
道路向右延伸的图像是理想的,因为它是动态的,并鼓励心灵探索和想象可能性。这两个图像将受益于更多的森林在图像的侧面,因为这将更好地适合网页设计使用。具有向下通过图像中间的道路的图像不是动态的,并且如果与复制和链接的中心块一起使用,道路本身将丢失。 当使用第一图像时,观看者看到道路的两个连接的部分。
理想情况下,网站背景的图像应该在右上角具有一些视觉兴趣,并且在屏幕顶部具有垂直,缩小的带。在右手边应该有一些视觉上的兴趣,这是违反许多摄影师的本能,但它是一个设计风格,适用于有影响力的网站。








