佛山网站建设中扁平化渐变色的运用
在佛山网站建设中,渐变色在之前是用旧用烂的设计手法,现在扁平设计中,这项曾经回避的技术又开始流行起来。在短短的时间内,渐变色突然出现在各个网站设计中。从背景到图片标注甚至用户界面元素的细微文理,双色效果正在大规模卷土重来。当然也有点不同,佛山网站建设优加网络科技浅谈再次运用渐变色之前你需要知道的。
一、早前的渐变设计潮流
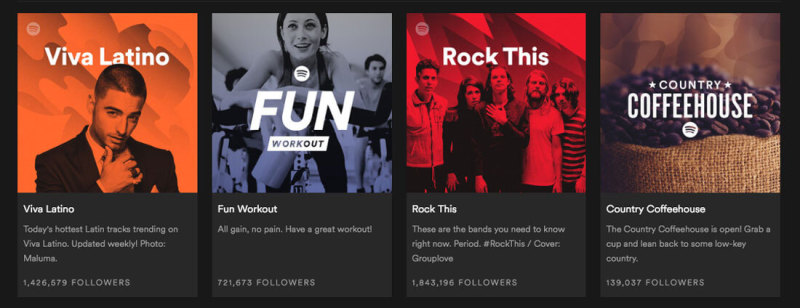
今年早些时候,Spotify引领了双色调设计潮流,双色蒙板几乎成为其品牌的视觉符号。如果你认真看,Spotify使用双色调有一个明显的渐变梯度,它平衡了明亮的流行色,有时又通过使用单色相向明暗渐变。其他很多大品牌也回归渐变风格来传递他们的信息。

在线杂志的提供商——Texture,就在它的设计中就使用了全屏的渐变。但这些并不是渐变风格重返设计舞台的全部案例。他们如雨后春笋般出现在从零售到系列产品等的一切设计作品中。渐变的使用中并没有什么明确的规则。他们可能包括多色渐变,中心渐变,对角线渐变,或者垂直渐变等。在一个展示或一个简单的专题中,渐变可能是其主要的视觉元素。特别棒的是,设计师们变着花样来使用渐变,而且他们真的看起来很酷。
二、扁平化设计中的渐变配色
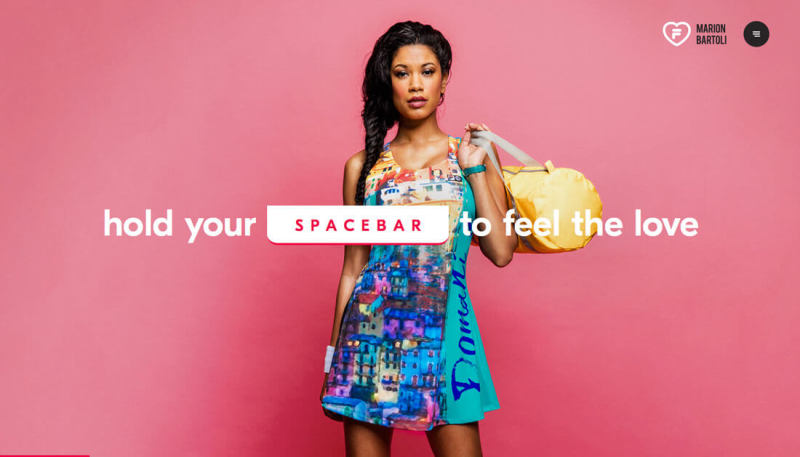
当渐变被应用在扁平化设计时代,他的回归结合了大量的扁平化元素,尤其是色彩。在一些最典型、最大胆的设计案例中,色彩渐变更是直接从平面设计配色表当中“借用”的。
这些色彩的选用使得渐变有了现代感,看上去也与其他网站的设计趋势很契合。你还可以玩混搭,用这种色彩风格搭配平面艺术风格的渐变,或是在材料设计的用户界面上添加一种渐变,甚至可以尝试在一个小项目的背景中添加一个柔和的色彩组合景。色彩选择的好处在于它真的是其他趋势的一个补充,在不用完全摒弃现有的审美的前提下,更轻松的转变设计方式,来将一部分重新设计。

三、渐变叠加的图片
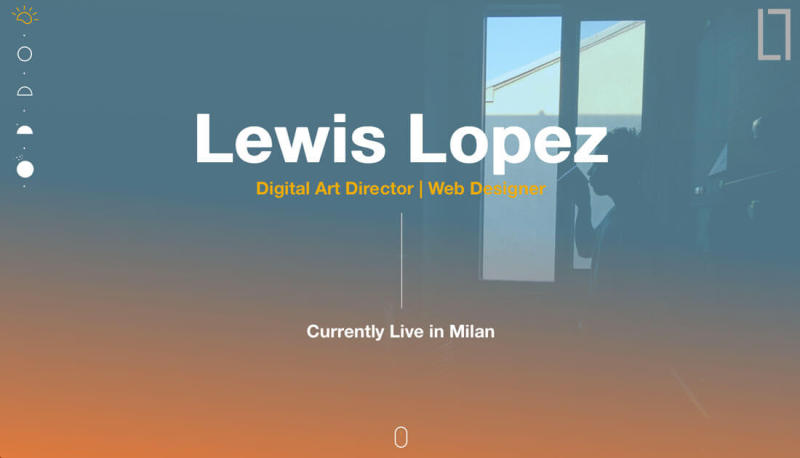
带有颜色叠加的图片的设计已经流行了好一段时间了,因此从单色叠加转换到渐变色叠加,没啥可惊奇的。对大图而言这种效果是非常好的选择,例如关键的头部能够帮助用户把焦点放在重要的设计元素上,也能留出一块空间用于输入文本,或者进行行为引导,使之更加具备可读性。把渐变色叠加在图片上,这种方法使图像和颜色之间达到了某种平衡。

色相能够跟图片的含义相匹配吗?你能一直非常清楚地了解并且理解图片所表达的故事? 为了保留图片的完整性和全部信息,这些元素需要以一种十分巧妙的方式结合起来。
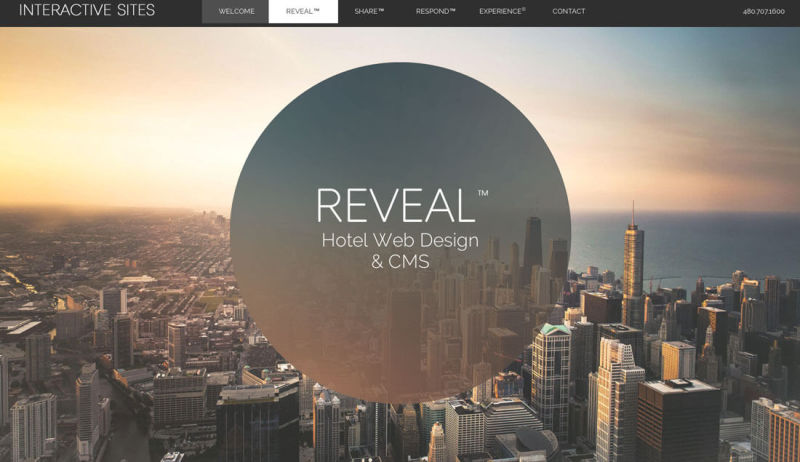
四、渐变的背景图片
得益于渐变设计的流行,带有深度的背景图又回来了,并且很可能持续流行,(这得益于VR(虚拟现实)),因为越来越多的网站和设计师试着把更多的现实主义和三维空间的东西融合进设计里。

五、UI元素中的少量渐变
一些设计师将渐变加入用户界面元素中,而这些渐变与其他时下一些流行的渐变款式不同。这些渐变效果更倾向于小范围的渐变,而且还是单一颜色的渐变。在苹果早期IOS的时代,这是一种主流的款式,但是却并未受到大众过多的喜爱。毫无疑问,使用这种渐变看起来更适用于比较大的元素中。对于一些像小图标的设计,这种小范围的渐变效果很难被识别,甚至会分散用户的注意力。

然而,在一个大的空间中,这种小范围的渐变效果能够抓住读者眼球,将注意力转向行动或者一些特大的按钮。对于每种渐变款式,都不应让用户在看到渐变的时候,停下来去想,“哇,这是一个很酷的渐变效果。”渐变效果在某种程度上应该是被无视的。渐变效果只是用来增强用户体验,而不是让用户注意力停留在美学形式上,除非你自己是讲究追求这种效果的设计师。带有绚丽颜色的渐变是一种能花最少的时间来增加图片吸引力的方式,简洁却不简单既令人心动又能引起兴趣。这种大范围的渐变,在浏览者的浏览网页的时候也会比较舒适。








