微信小程序分享朋友圈功能的开发详解
在制作微信小程序的时候怎么将页面分享到朋友圈或者朋友
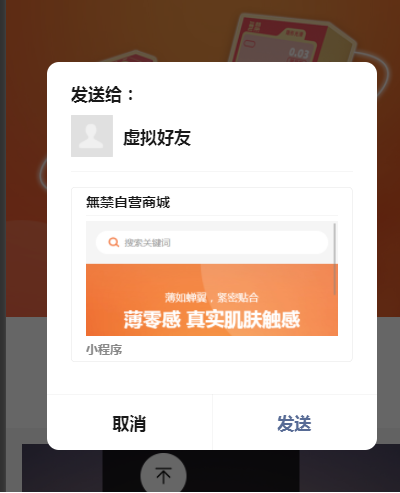
1.onShareAppMessage 分享给好友
/**
* 分享当前页面
*/
onShareAppMessage() {
const _this = this;
return {
title: 'xxxxxx',//标题
path: "/pages/index/index?",//链接
imageUrl:"",//图片链接,如果没有这个参数默认是微信小程序的logo
};
},
/**


2.分享到朋友圈,目前这个只有在安卓平台支持
/**
* 分享到朋友圈
* 本接口为 Beta 版本,暂只在 Android 平台支持,详见分享到朋友圈 (Beta)
*/
onShareTimeline() {
const _this = this;
return {
title:'xxxx',
path: "/pages/index/index?", };
},
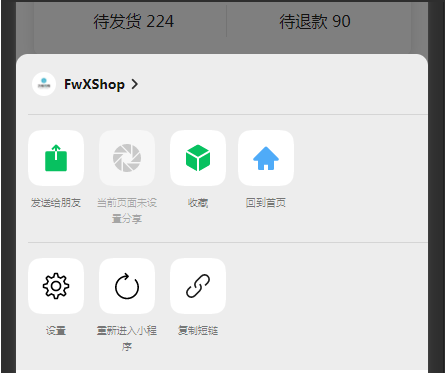
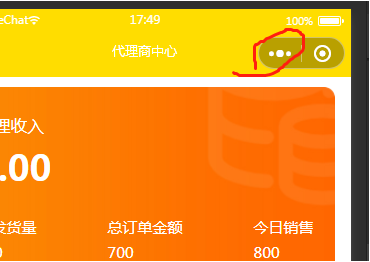
上面两个都是右上角 按钮触发的分享

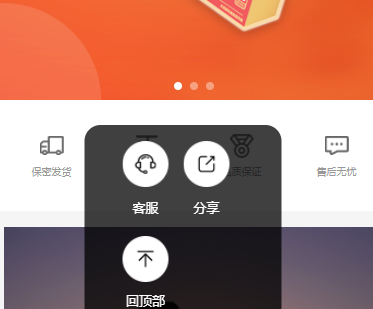
自定义按钮 需要要 <button open-type=”share”> 触发分享
<button class="contact" open-type="share" >
<image src="{{api_url}}/images/home/icon19.png" style="width: 84rpx;" mode="widthFix"></image>
<view class="name">分享</view>
</button>


同样触发分享功能
- 手机网站应用
在在制作手机网站应用时,用户在可以通过微信浏览器访问。相比于普通浏览器的访问需要对接利用其自身的一些网页接口。如支付接口就是其中的一种,本文介绍一下自定义微信浏览器的分享内容如何处理。
更多网页应用可以查看
1、在微信公众号管理平台中,“设置”->“公众号设置”->“功能设置”下的“JS接口安全域名”和“网页授权域名”中填写自已的域名。
2、在微信公众号管理平台中,“开发”->“基本配置”下设置“IP白名单”,服务器的ip如果不太清楚,可以在测试打出的信息中准确知道具体是什么。
3、应用,也可以到上面的地址中去下载demo。下面是TP的应用。
1)在项目模块下的Service文件夹中新建WxjssdkService.class.php用于js接口调用。其完整代码为:
需要注意的是这里获取的accessToken因为有请求次数的限制,所以一定要在服务器缓存起来。
class WxjssdkService {
/**
* 微信配置信息
*/
function __construct() {
$jsConfig = array(
'APPID' => D('Config')->get('wxpay_appid'), //'wx4***', //绑定支付的APPID(必须配置,开户邮件中可查看)
'APPSECRET' => '******', //公众帐号secert(仅JSAPI支付的时候需要配置, 登录公众平台,进入开发者中心可设置),
);
$this->jsConfig = $jsConfig;
}
/**
* 获取签名数据
* @param string $url
* @return array
*/
public function getSignPackage($url = '') {
$jsConfig = $this->jsConfig;
$jsapiTicket = $this->getJsApiTicket();
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = $url ? $url : "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $jsConfig['APPID'],
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
/**
* 生成随机串
* @param int $length
* @return string
*/
private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
/**
* 获取票证
* @return mixed
*/
private function getJsApiTicket() {
// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例
$data = S('wx_jsapi_ticket');
if (!$data) {
$accessToken = $this->getAccessToken();
// 如果是企业号用以下 URL 获取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
S('wx_jsapi_ticket', $ticket, 7000);//jsapi_ticket的有效期是7200秒(两小时)
}
} else {
$ticket = $data;
}
return $ticket;
}
/**
* 获取凭证
* @return mixed
*/
private function getAccessToken() {
$jsConfig = $this->jsConfig;
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = S('wx_access_token');
if (!$data) {
// 如果是企业号用以下URL获取access_token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" . $jsConfig['APPID'] . "&secret=" . $jsConfig['APPSECRET'];
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
S('wx_access_token', $access_token, 7000);//access_token的有效期是7200秒(两小时)
}
} else {
$access_token = $data;
}
return $access_token;
}
/**
* http获取内容
* @param $url
* @return mixed
*/
private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
// 为保证第三方服务器与微信服务器之间数据传输的安全性,所有微信接口采用https方式调用,必须使用下面2行代码打开ssl安全校验。
// 如果在部署过程中代码在此处验证失败,请到 http://curl.haxx.se/ca/cacert.pem 下载新的证书判别文件。
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}
在控制器中即可使用:
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$sharelink = $protocol . $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI'];
$signPackage = D('Wxjssdk', 'Service')->GetSignPackage($sharelink);
$this->signPackage = $signPackage;
在模板中可以输出,仅以分享给朋友和微信朋友圈为例,此为公共文件,当需要改变要分享的内容时可在当前页中输出下面的js变量覆盖。
<script>
var wx_share_title = ("undefined" != typeof wx_share_title) ? wx_share_title : '{$config.index_title}'; // 分享标题
var wx_share_link = ("undefined" != typeof wx_share_link) ? wx_share_link : 'http://{$_SERVER[HTTP_HOST]}{$_SERVER[REQUEST_URI]}'; // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
var wx_share_imgUrl = ("undefined" != typeof wx_share_imgUrl) ? wx_share_imgUrl : "http://{:$_SERVER['SERVER_NAME']}/Uploads/mlogo/thumb/default.png"; // 分享图标
var wx_share_desc = ("undefined" != typeof wx_share_desc) ? wx_share_desc : '{$config.index_keywords}'; // 分享描述
</script>
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script>
wx.config({
debug: false, // 开启调试模式
appId: '{$signPackage.appId}',// 必填,公众号的唯一标识
timestamp: '{$signPackage.timestamp}',// 必填,生成签名的时间戳
nonceStr: '{$signPackage.nonceStr}',// 必填,生成签名的随机串
signature: '{$signPackage.signature}',// 必填,签名,见附录1
jsApiList: ['onMenuShareTimeline', 'onMenuShareAppMessage'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function(res) {
wx.onMenuShareTimeline({
title: wx_share_title ,
// 分享标题
link: wx_share_link ,
// 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: wx_share_imgUrl ,
// 分享图标
success: function() {
// 用户确认分享后执行的回调函数
},
cancel: function() {
// 用户取消分享后执行的回调函数
}
});
wx.onMenuShareAppMessage({
title: wx_share_title ,
// 分享标题
desc: wx_share_desc ,
// 分享描述
link: wx_share_link ,
// 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: wx_share_imgUrl ,
// 分享图标
type: '',
// 分享类型,music、video或link,不填默认为link
dataUrl: '',
// 如果type是music或video,则要提供数据链接,默认为空
success: function() {
// 用户确认分享后执行的回调函数
},
cancel: function() {
// 用户取消分享后执行的回调函数
}
});
});
</script>








