微信小程序如何验证用户输入信息
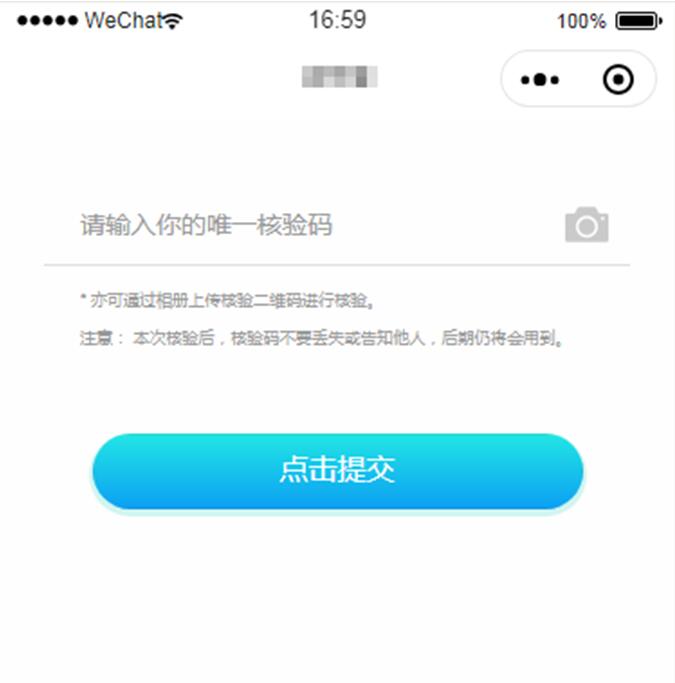
页面效果图如下:

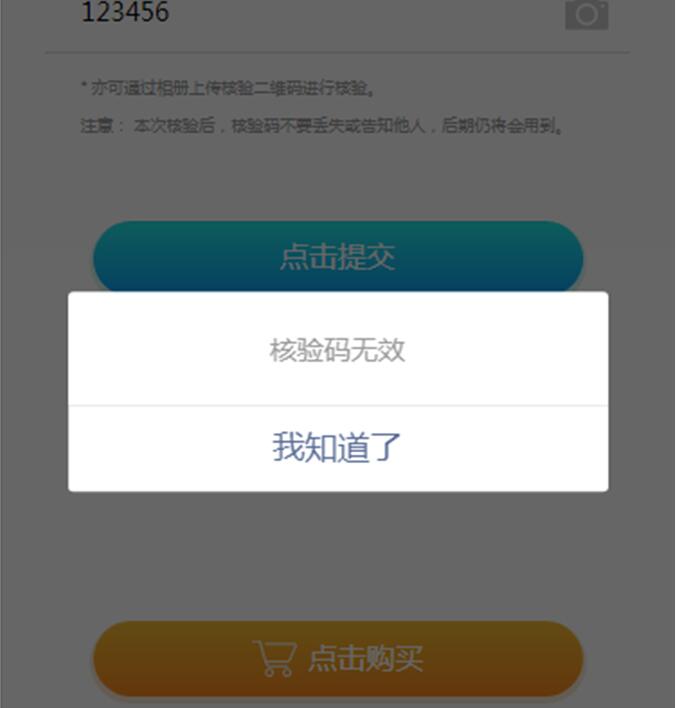
如图:需要用户输入核验码,或者点击右边的照相图标选择二维码图片进行上传,然后点击提交进行验证,验证成功即进入下一步骤,验证失败则给出相应提示:
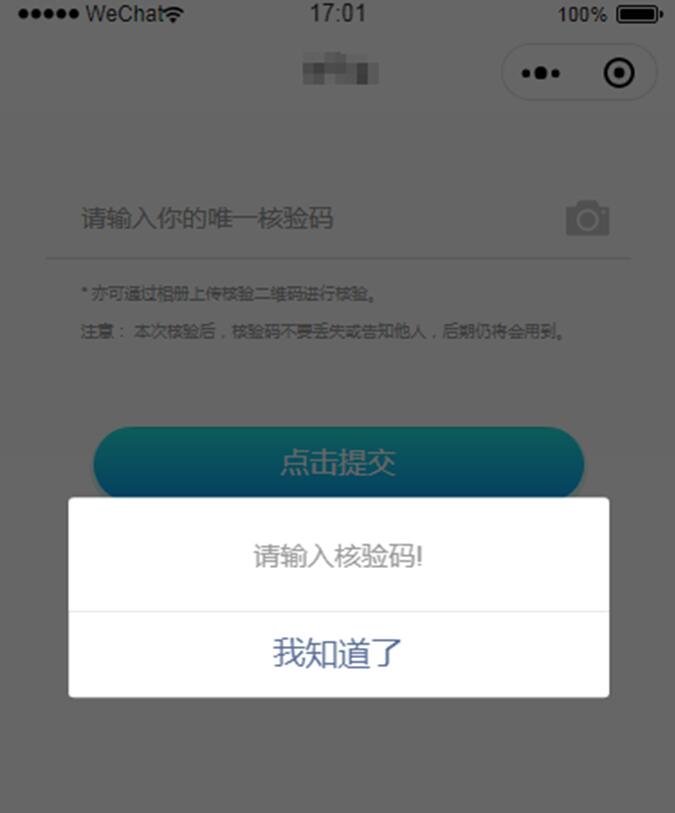
用户未输入时提示:


页面结构wxml如下:
<view class="container">
<form bindsubmit="check_code">
<view class="box">
<view class="input_con">
<view class="input">
<input type="text" class="weui-input" value="{{code}}" name="code" placeholder-style='color:#999;' placeholder='请输入你的唯一核验码' ></input>
</view>
<view bindtap='scan_code' class="img">
<image src='/images/ico_camera.png'></image>
</view>
</view>
<view class="tips">
* 亦可通过相册上传核验二维码进行核验。
</view>
<view class="tips">
注意: 本次核验后,核验码不要丢失或告知他人,后期仍将会用到。
</view>
<view class="btn">
<button type="primary" bindtap='share' form-type="submit">点击提交</button>
</view>
<view class="msg">
{{msg}}
</view>
</view>
<view class="other hide{{showView?'':'show'}}">
<view class='shoping' bindtap='shoping'>
<image src='/images/ico_buy.png'></image> 点击购买
</view>
<view class='tips'>* 如您暂未购买产品,可现在进行购买并使用</view>
</view>
</form>
</view>
页面样式wxss如下:
page{
background: #fefefe;
}
.container {
padding-top: 54rpx;
}
.box{
width:650rpx;
margin:20rpx auto 0;
}
.input_con{
width: 100%;
border-bottom: 1rpx solid #dedcdf;
display: flex;
margin-bottom: 18rpx;
}
.input_con .input{
border: none;
width:560rpx;
}
.input_con .input input{
width: 100%;
height: 88rpx;
border: none;
padding-left: 40rpx;
box-sizing: border-box;
font-size: 28rpx;
}
.input_con .img{
margin-left:18rpx;
margin-top: 24rpx;
}
.input_con .img image{
width:48rpx;
height:40rpx;
}
.tips{
width: 570rpx;
font-size: 18rpx;
line-height: 42rpx;
color: #999;
box-sizing: border-box;
margin: auto;
}
.btn{
margin-top: 84rpx;
}
.btn button{
width: 544rpx;
height: 85rpx;
border-radius: 42rpx;
background-image: linear-gradient(0deg, #0c9ff3 0%,#22e7e4 100%);
box-shadow: 0 5rpx 0 5rpx rgba(76,218,204,.25);
font-size: 32rpx;
color: #fff;
}
.input_con .msg{
margin-top:10rpx;
}
.other{
width: 544rpx;
margin: 360rpx auto 0;
}
.hide{
display: none;
}
.show{
display: block;
}
.other .shoping{
width: 100%;
height: 85rpx;
border-radius: 42rpx;
background-image: linear-gradient(0deg, #f98a1e 0%,#f4bc33 100%);
box-shadow: 0 5rpx 0 5rpx rgba(218,163,76,.25);
display: flex;
justify-content: center;
align-items: center;
font-size: 32rpx;
color: #fff;
}
.other .shoping image{
width: 50rpx;
height: 40rpx;
margin-right: 15rpx;
}
.other .tips{
font-size: 18rpx;
color: #999;
text-align: center;
line-height: 1;
margin-top: 32rpx;
}
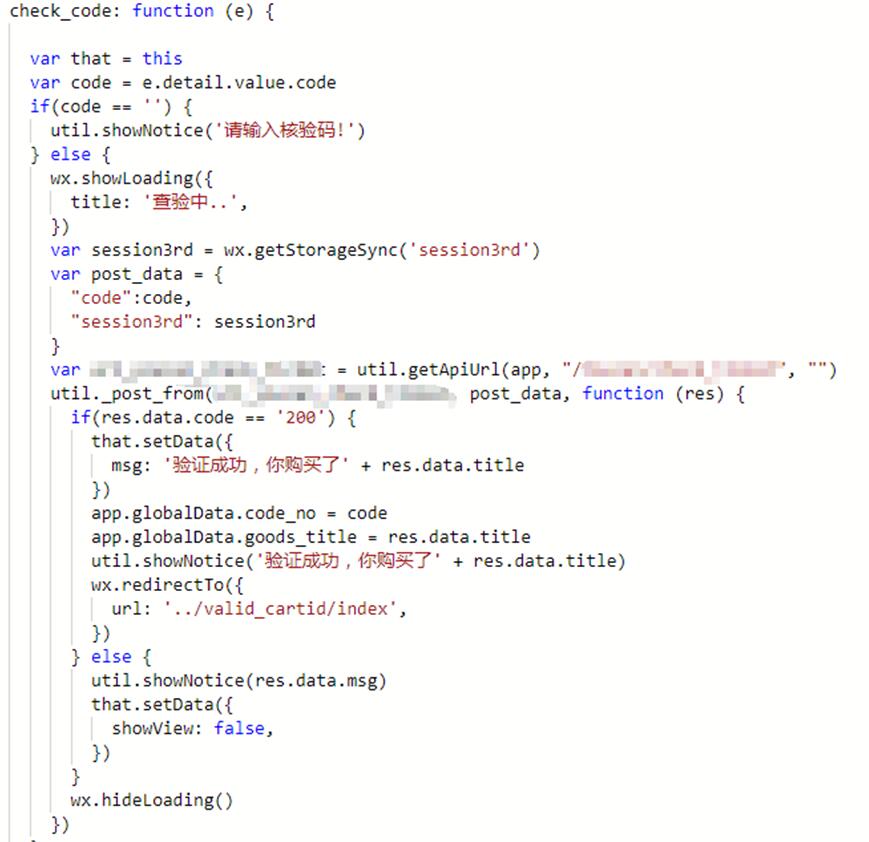
页面js如下:
下面是核验码的验证

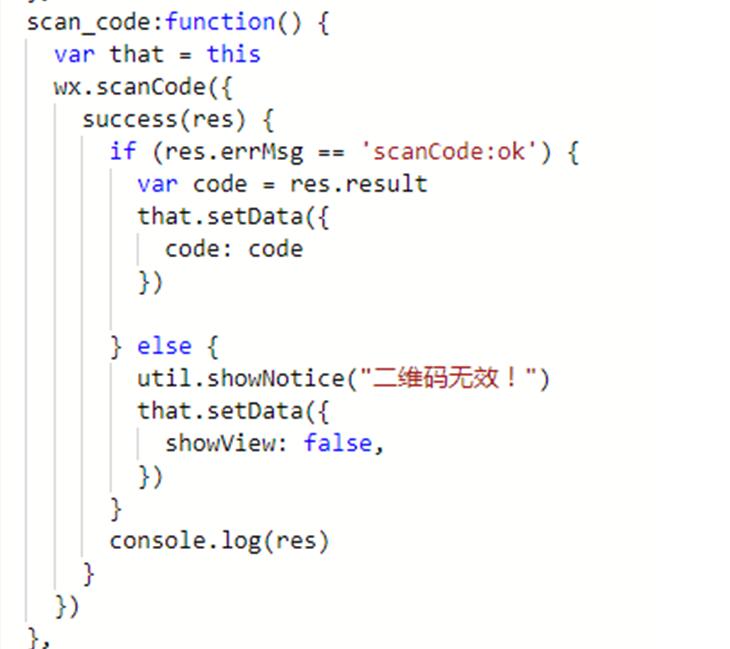
下面是二维码的验证:

优加网络专注于微信小程序定制开发,可根据用户需求来定制,欢迎咨询400-800-9385








