佛山网站建设中banner背景制作的诀窍
一直有人问Banner 背景怎么做,其实设计Banner 和讲故事一样,都是用来烘托主体的,所以也有套路可循。接下来佛山网站建设公司优加网络就来分享下5种常用的Banner背景设计,简单易懂,案例丰富,建议阅读。

一、写在前面
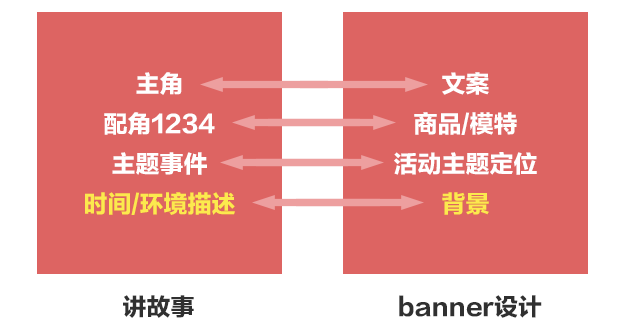
我们先回顾下banner由哪些部分组成:主要由文案、商品图或模特、背景、点缀物组成,如下图所示:
(这张图的出现频率很高,大家估计都已经烂熟于心了吧,哈哈~)
我们可以看到,一个Banner的主体始终是文案或商品模特,文案为主的情况居多,而背景始终是个配角,它是用来烘托主题,渲染气氛,突出主体的。
二、如何用讲故事的思维理解Banner设计及背景的制作呢?
那么,在讲banner的背景制作之前呢,我们先看一段小故事场景描述(描述1):
阿呆是一名电商设计师,今天他发工资了,因为约好了请几个哥们儿晚上一起吃饭,所以忙完手上的事情,他匆忙地收拾了东西就钻进了电梯,目光一下子就被一位打扮靓丽手提2016秋冬最新款prada包包的年轻女士吸引住了,他定睛一看,没想到就是他的前女友!~
“几年不见,她的变化已经这么大了??简直就是标准的白富美啊!”他心想着,看着电梯按键面板上已经亮着的按键“-2”,他默默的按下了按键“1”。
到了1楼电梯门开了,他礼貌性的对这位变化巨大的前女友点了点头就走出了电梯,刚一出大楼门口,电话突然就响了,只见他从3年前在京东上花了89元买的帆布包包里掏出了他心爱的小米1,是他哥们儿发语音催他了“你小子怎么还没到啊?大伙儿人都齐了!~”,“快了快了。。这会儿堵车呢”他一边小跑一边气喘吁吁地说道。
此时,外面的天已经是漆黑了,街上什么人都没有,他看了看时间:22时22分,“又要迟到了!”他悻悻地骂道。
好,看完这段话有什么感触呢?这里我就用到了对比和烘托的手法,将主人公写的挺落魄的(貌似有好几家公司无辜躺枪),你们是不是也许可以想象到类似于下面这样一个画面:
当然,我也可以直接像下面这样描述(描述2):
阿呆是一名电商设计师,他非常勤俭节约,工资也不高,并且还是个经常加班的单身汪。
这种描述虽然直截了当,但是就非常平淡无趣,你可能会联想到下面这样的画面:
你们感受一下,哪个更有场景代入感,更让你觉得落魄?
其实,我还可以在原来的基础上给他加上更多的描述(描述3):
我可以在描述1的基础上把他每天干啥,七大姑八大姨全加进来,但是你肯定会觉得我非常啰嗦,修饰过多就分不清主次了,这样就会起到相反的效果,所以我们对环境和细节的描述要克制(做设计何尝不是呢?)。
现在你们对比下哪个描述让你有更进一步了解这个男主人公的欲望呢?哪个主人公形象更生动突出呢?我想答案应该是描述1吧。
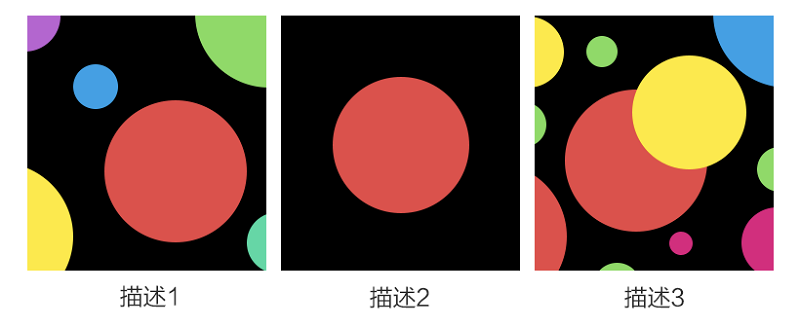
如果用简单的图形来表现这三个描述的话,打比方是下面这样:红色区域代表主人公,其他颜色区域代表他人或者与他相关的介绍,哪个更合理?主人公突出同时整体有氛围?是不是描述1?

举完描述这个主人公的例子,我们不难发现,通过有节制的对比、烘托的手法可以让主体人物更加突出,整体感染力更强。
同样的,在设计当中,尤其是电商设计中,假设文案是一个故事里面的主人公,商品或模特是配角,那么背景就相当于这个主人公所处的环境,我们需要迅速快捷的给消费者传达出某种信息,引导和激发他们的购买欲望,所以我们也会用到讲故事里的这些手法:对比和烘托。

三、banner设计中的背景有哪几种呢?
运用对比、呼应、烘托等手法,主要有以下几种:
1、大量留白的背景
2、点缀物烘托的背景(元素或颜色取之于商品或模特)
3、纹理、商品、模特叠加的背景
4、实景拍摄的背景
5、软件合成的背景
接下来我们具体说下这些背景:
1、大量留白的背景(什么情况下背景应该大量留白呢?)
(1)为了让主体绝对突出,不需要其他任何干扰


比如下面这样,估计就会被某些老板骂:你个死美工,图还没做完你就想下班了?!!还不快滚回座位去做图,不做完不准下班!!!~



(1)雨滴元素与标题和产品特性相呼应



这种适用于将文案作为绝对主体突出,同时模特、商品、logo等都很多的情况下可以使用这种形式,会看起来很时尚又不失促销氛围。

(2)商品叠加于背景(商品数量至少1个)
(3)文字或者图案叠加于背景(有规律的平铺或者局部叠加)
(4)在不干扰前景文案和商品视觉突出的情况下,背景适当叠加一些相关的纹理,可以使画面更加细腻有质感,比如下面这张图,背景就叠加了一些编织物的纹理,跟产品主题相呼应。
4、实景拍摄

(1)背景涂抹+虚化处理
(3)暗背景搭配亮色文字,或者亮背景搭配深色文字,文字信息才可以得到突出。
5、合成场景

平时我也会偶尔在群里布置设计练习,发现很多人一动手就喜欢玩场景合成,觉得这是最容易的,殊不知玩合成是非常需要功力的,而现在普遍的问题在于很多人并没有很强的绘画基础,甚至对透视、三大构成还有基本的素描三大面、五大调都没有概念就开始动手做了,那么可想而知出来的效果当然是既不美观也到处都是破绽。所以说动手之前,还是多看多思考,同时先潜心把这些基本功搞扎实吧~
网站banner背景该怎么做?以上我只是大概总结了一下,总体来说我们只要记住,背景他就是个作陪衬的,他不能抢了主角的风头,同时背景他又在整个设计中起到了烘托主题渲染气氛的作用,所以背景应该围绕着我们的设计主题来展开制作,而不是异想天开的。就像讲故事一样,我们始终需要交代一个故事环境和背景,画面才会有理有据,才会饱满有吸引力。








