网站配色终极必杀技!激烈的对比色
“红橙黄绿蓝紫品” 相信你已经念得非常熟练了,那对比色是什么呢?按照百科上的说法,是指在24色相环上相距120度到180 度之间的两种颜色,称为对比色。下面就和佛山网站建设公司优加网络科技小编一起来看看什么是对比色吧!



一、如何使网站对比色更和谐
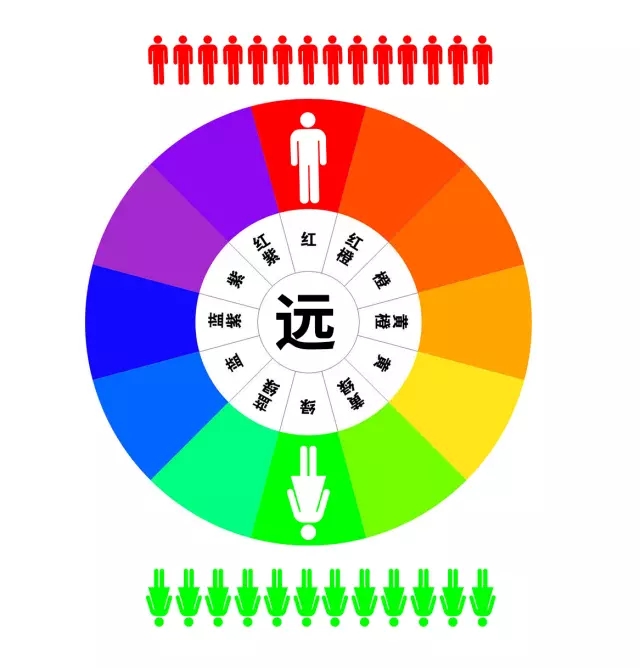
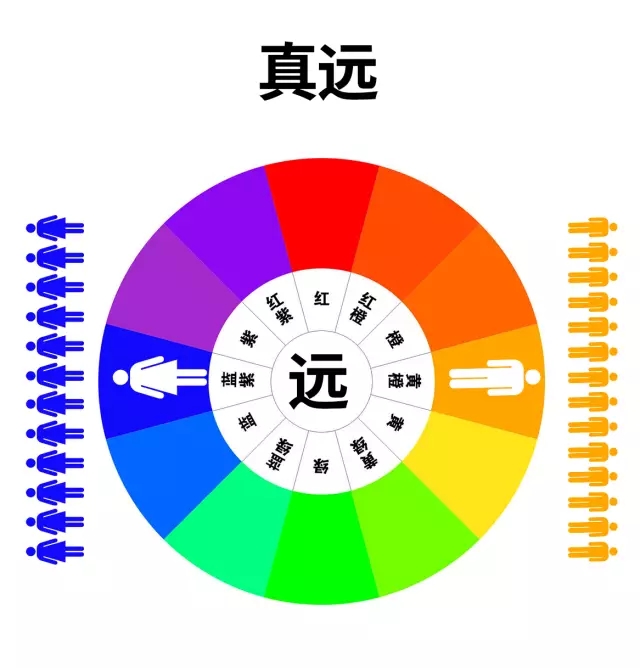
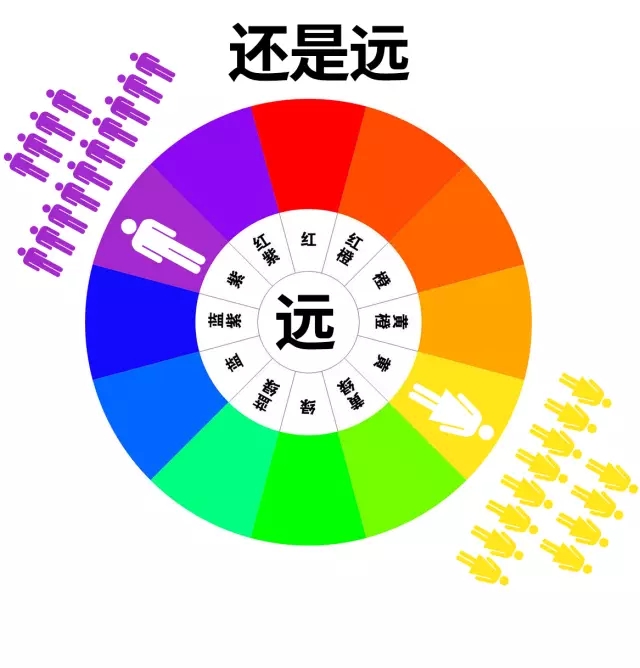
对比色其实就是在色相环中互相离得最远的颜色。把色相环比喻做地球,就好像地球两端的两个人一样,各自跟在自己旁边(邻近色)、周围(间隔色)的人、在一起就会显得很和谐。但是一旦两个人从地球两端跑到一块去了,自然能给人留下强烈的对比感。

对比色是对比最强的色组。把对比色放在一起,会产生强烈的感觉。

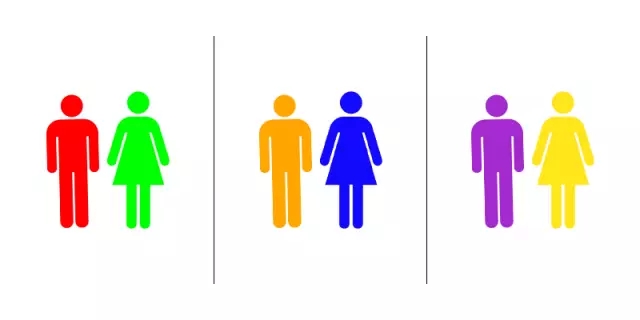
其实只要记住上面提到的那三组:红色和绿色、橙色和蓝色、黄色和紫色,这三对就已经挺可以了。
一、网站对比色如何搭配更好看
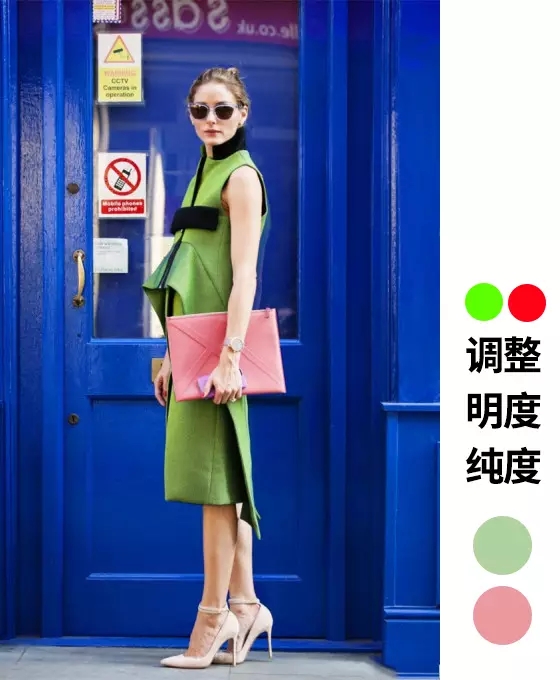
把两种颜色的纯度都设置高一点,搭配起来效果会非常惊人,两种颜色都会被对方完好的衬托出来。
但是有一点需要注意:搭配的时候要注意颜色的比例。

绿色的外套搭配小面积的红色,一切都很完美

绿色的外套搭配小面积的高纯度红色,一切都也很完美

然而,更多情况下,对比色的搭配是需要一些调和色来进行柔化的,让他们不会显得那么刺眼。也可以加入黑、白、灰这种中性色来分散你的注意力,起到缓冲的作用。









